VuePress 2.x 新手安装上手教程 |
您所在的位置:网站首页 › vuepress 自动生成侧边栏 › VuePress 2.x 新手安装上手教程 |
VuePress 2.x 新手安装上手教程
|
你越宠我,我就越可爱
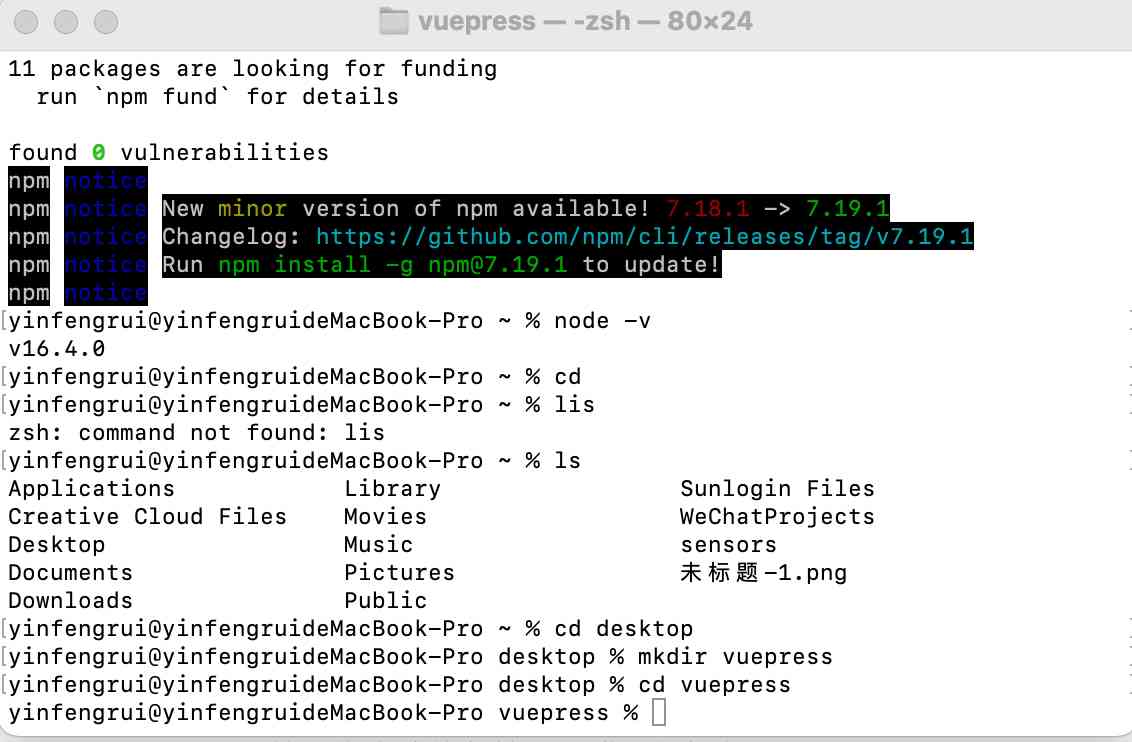
星宿UI 一直在文档上会有缺失,视频无论如何录制都会缺少很多的细节;于是就有文档这一说,关于文档这块一直爱纠结使用什么样子的程序来写 为何最后选择了VuePress?虽然是vue框架的生产物,但是最后有渲染成html有利于SEO 每一个由 VuePress 生成的页面都带有预渲染好的 HTML,也因此具有非常好的加载性能和搜索引擎优化(SEO)。同时,一旦页面被加载,Vue 将接管这些静态内容,并将其转换成一个完整的单页应用(SPA),其他的页面则会只在用户浏览到的时候才按需加载 #环境 node.js 12+ #新建目录电脑为mac os为案例,枫瑞是在进入桌面后建立了一个新的文件夹,并且进入
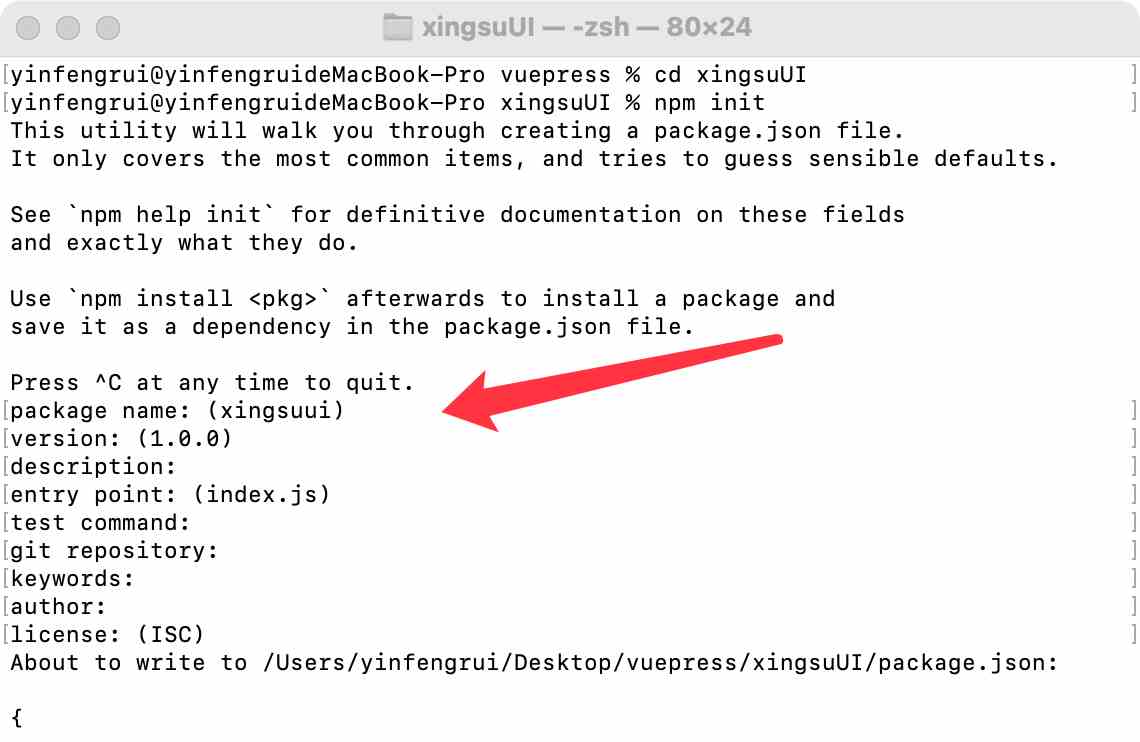
或者你可以使用官方的代码 mkdir vuepress-starter cd vuepress-starter#初始化 进入新建立的文件夹后初始化项目,执行代码 npm init执行后一直回车,默认字段即可
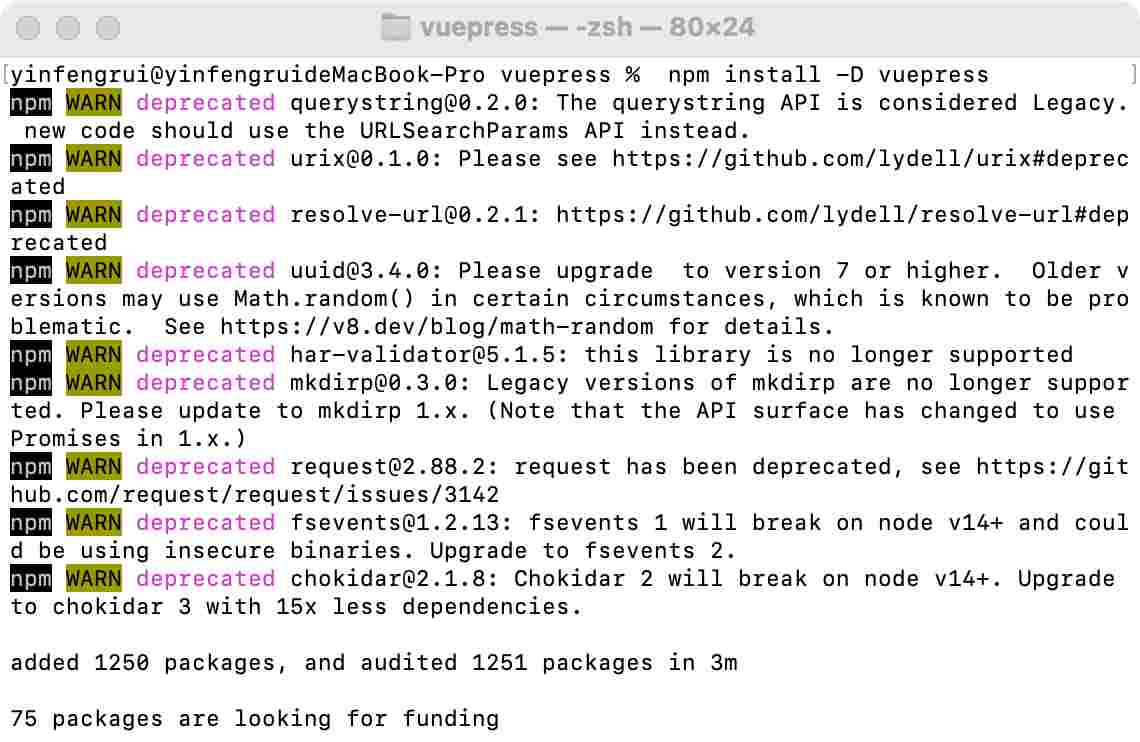
#安装为本地依赖 执行代码 npm install -D vuepress@next
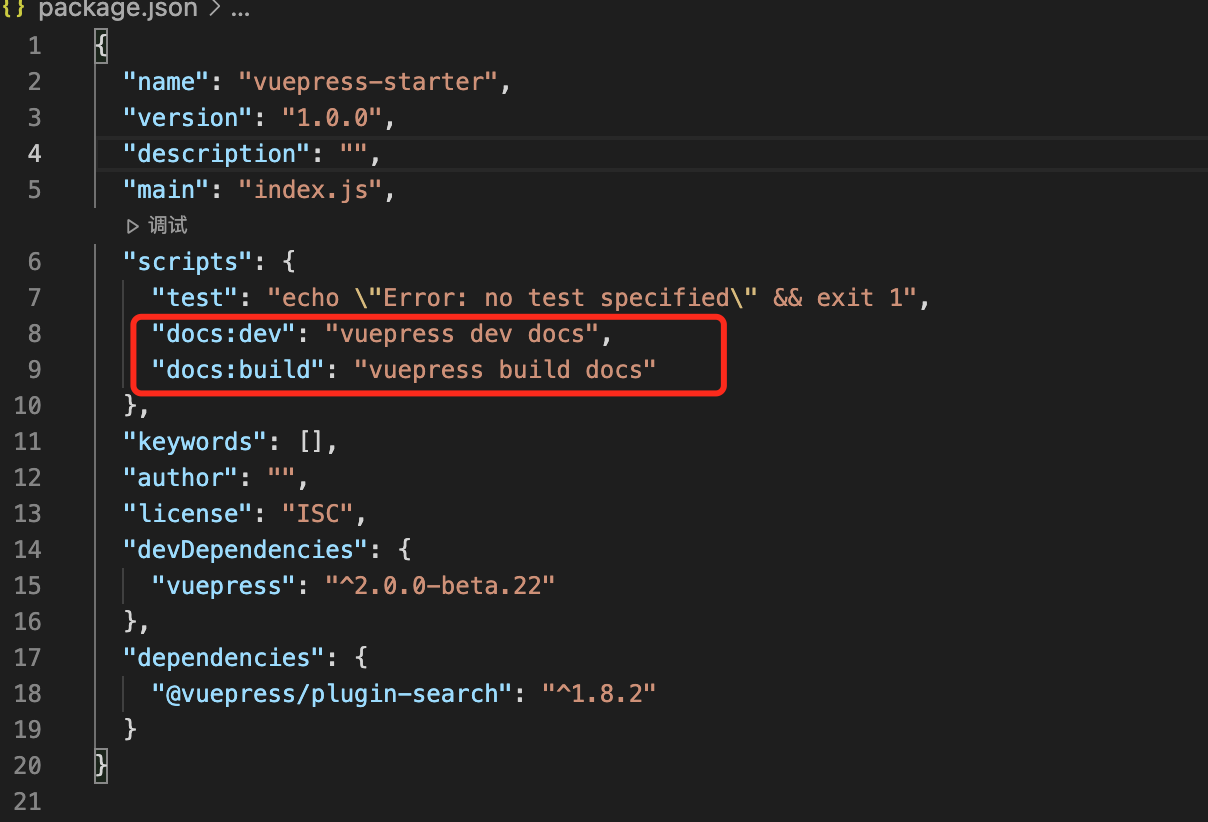
我们在打开文件夹后就会看到以下目录,在 package.json 中添加一些 scripts { "scripts": { "docs:dev": "vuepress dev docs", "docs:build": "vuepress build docs" } }
#建立文章 执行以下代码后,多出一个docs目录 mkdir docs echo '# Hello VuePress' > docs/README.md#运行 在终端直接,在终端中打开链接即可访问网站 #图片放置建立好后我们需要在docs文件夹建立一个名为 .vuepress的文件夹,是的它的名字前面有一个点,mac下桌面返回看不到目录,于是枫瑞的logo等之类的图片就放下该目录下的images文件夹 #首页文件如上图 是不是会看到一个README.MD文件,打开后我们输入以下代码,就可以出现首页 --- home: true heroImage: /images/logo.svg heroText: 独具一色 tagline: wordpress后台--开源资源下载小程序 actionText: 快速上手 → actionLink: /file/ features: - title: 情感插画 details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。 - title: 独具一色 details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。 - title: 高性能 details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。 footer: MIT Licensed | Copyright © 2020-枫瑞博客网-yinfengrui ---
顶部菜单,侧边菜单,网站名字,关键字key等都在config.js文件里面配置,当然在首页是看不到侧栏的,需要在其界面再会出现 module.exports = { lang: 'zh-CN', title: '星宿UI 多端小程序官方文档', description: '星宿UI,wordpress开源小程序,资源小程序,枫瑞博客网', head: [['link', { rel: 'icon', href: '/images/logo.png' }]], themeConfig: { search: true, logo: '/images/logo.svg', // 顶部导航 navbar: [ { text: '文档', link: '/sidebar/ambient/ambient.html' }, { text: '博客网', link: 'https://www.frbkw.com' },{ text: '更新说明', link: '/explain/explain.html' },{ text: '其他问题', link: '/problem/problem.html' },{ text: '视频教程', link: 'https://space.bilibili.com/51228279' },{ text: '赞助Bug', link: '/sponsor/sponsor.html' } ], // 我是侧边栏 sidebar: [ { text: '环境准备', link: '/sidebar/ambient/ambient.html', },{ text: '源码下载', link: '/sidebar/download/download.html' } ], }, }
|
【本文地址】
今日新闻 |
推荐新闻 |